The video widget helps you add a video to your landing page. Currently, we support video addition via Youtube, Vimeo, and direct uploads. You can also add a caption text for the added video.
How to Add a Video Widget to a Landing Page?
Step 1 – Navigate to the Landing Page Builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the Landing Page Builder.
Step 2 – Add a Video Widget to your Landing Page
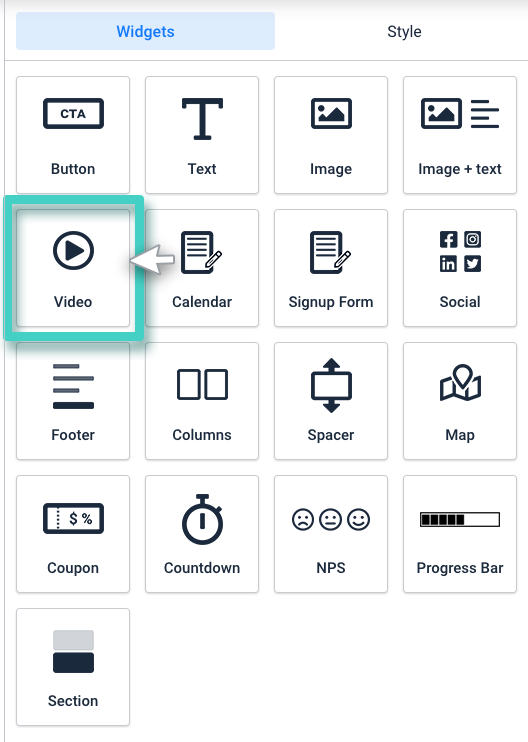
The blank area on the left is the work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as widgets.
In order to add a video to your landing page, drag and drop the Video widget to the work area (as highlighted in the screenshot below).

Step 3 – Upload/Select the Video
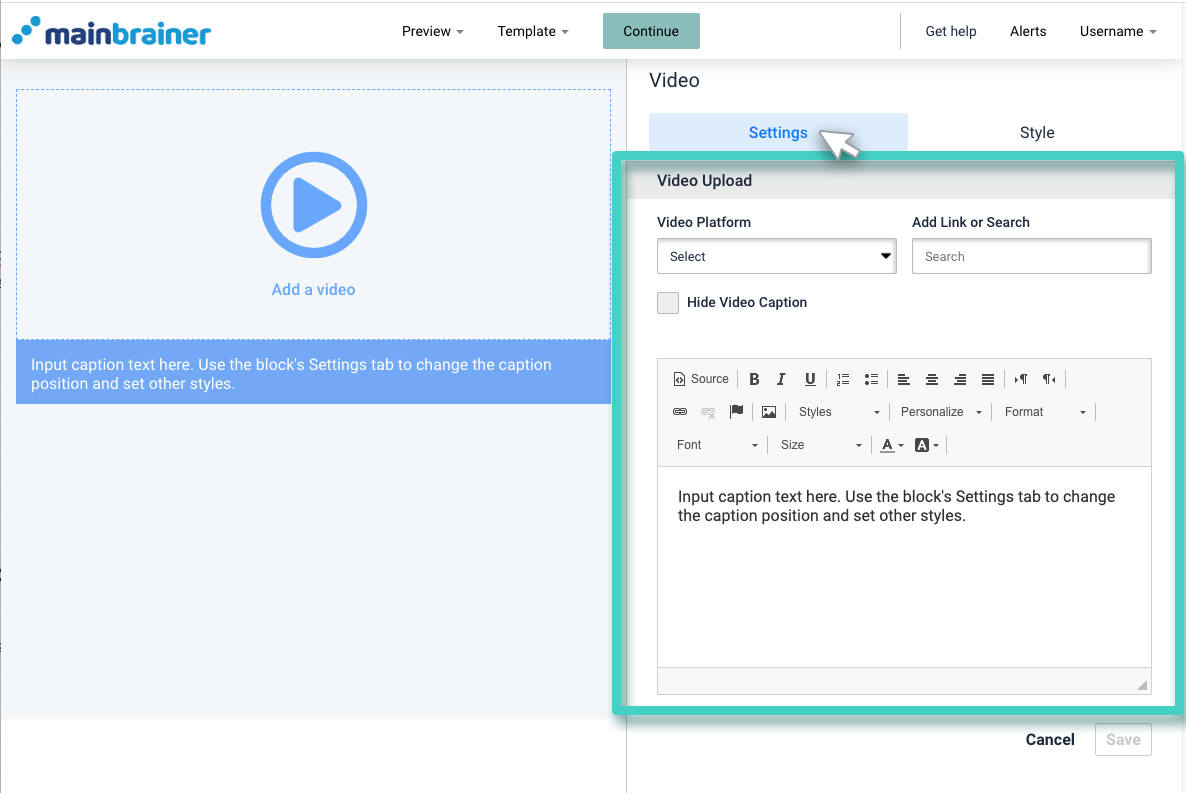
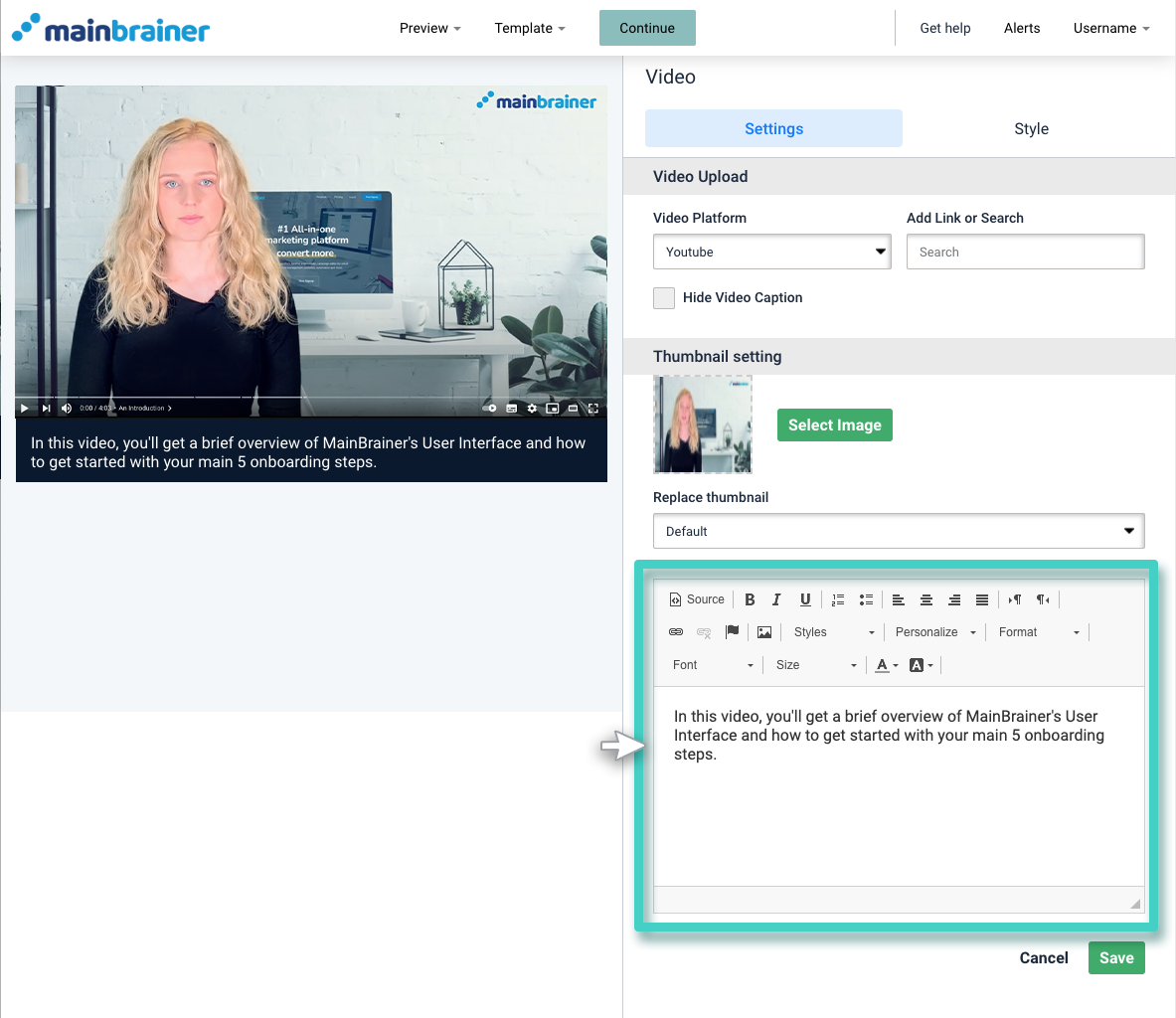
As you drop the widget into the work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

Herein,
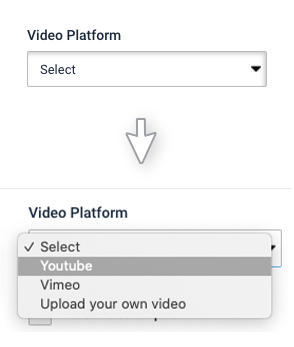
- use the Video Platform dropdown menu (shown in the screenshot below) to select the medium using which you want to add the video to your landing page – is it via Youtube/ Vimeo or a direct upload.

- Based on the option you select in this field, the subsequent field gathers the required information relevant to that action.

For example:
-
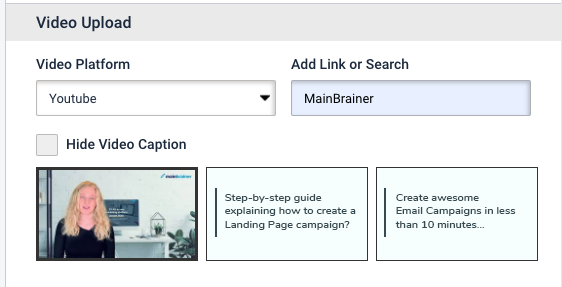
- Scenario 1: You opt to add a video via Youtube:

Here, use the Video Platform dropdown menu to select Youtube. Subsequently, use the Add Link or Search field as shown in the above screenshot to enter a keyword to search for the Youtube video. You can also directly add the URL of the video. As you type in the keyword/ URL, a list of video suggestions is displayed – From the list of video suggestions, select the video that you want to add to your landing page.
- Scenario 1: You opt to add a video via Youtube:
-
- Scenario 2: You opt to add a video via Vimeo:
Similarly, in this case, use the Video Platform dropdown menu to select Vimeo. Use the next field to enter a keyword to search for the Vimeo video. You can also directly add the URL of the video.
- Scenario 2: You opt to add a video via Vimeo:
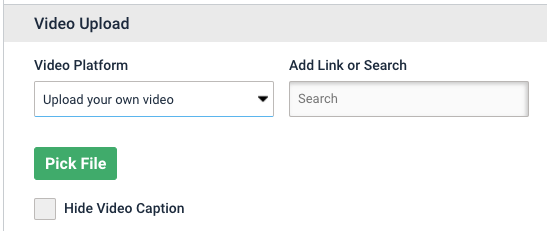
- Scenario 3: You opt to upload a video directly:

In this case, use the dropdown to select the option – Upload your own video. Subsequently, click the Pick File button to upload the video from your system directly.
-
Note: For direct uploads, the video you wish to upload should be in MP4 format.
Step 4 – Enter a Suitable Caption for the Video
Use the area highlighted in the screenshot below to type in a relevant caption for the added video. Use the different available tools to customize the font/ style/ color of the added text.

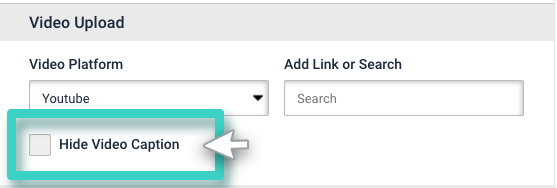
You can also choose to hide the video caption using the checkbox highlighted in the screenshot below.

Step 5 – Customize the Widget Style
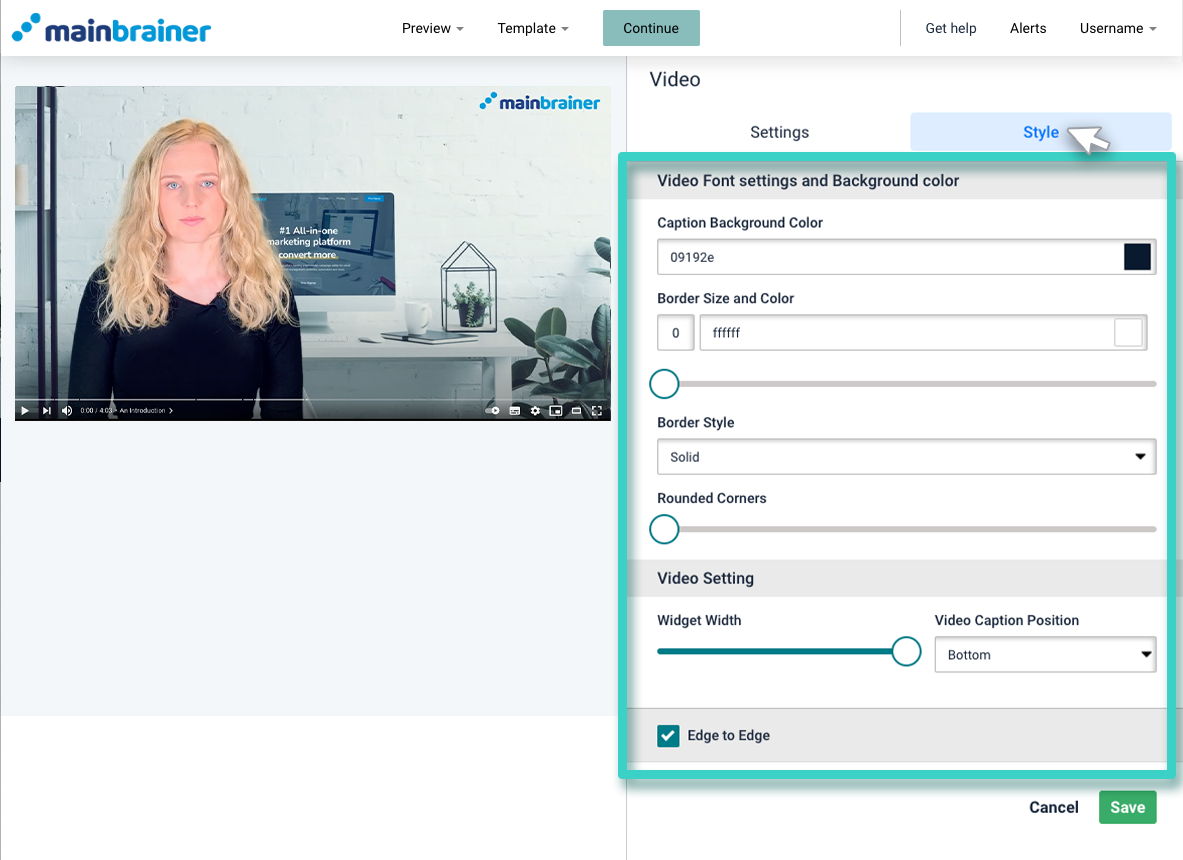
Use the options under the Style tab to edit the appearance of the Video app.

Herein, the different design options available are:
5.1 Video Font settings and Background color
- Caption Background Color to change the color of the caption background
- Border Size and Color to customize the widget border (use the sizing bar to adjust the thickness of the border)
- Border Style to change the type of the widget border – solid, dotted, etc.,
- Rounded Corners sizing bar to add rounded corners to the widget.
5.2 Video Setting
- Widget Width to adjust the width of the widget in the work area
- Video Caption Position to change the alignment of the caption text with respect to the added video.
- You can also choose to make the widget Edge to Edge, i.e., fit the work area’s width.
Click Save and that’s it!
You have successfully added a video to your landing page!
Let’s proceed, and have a look at how to add a meeting invite to a landing page using the calendar widget!
