The signup form widget helps you add a signup form to the landing page. The data captured via this signup form is auto-updated in the CRM in accordance with MainBrainer’s data import rules.
How to Use a Signup Form Widget in a Landing Page?
Step 1 – Navigate to the Landing Page Builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the Landing Page Builder.
Step 2 – Add a Signup widget to your landing page
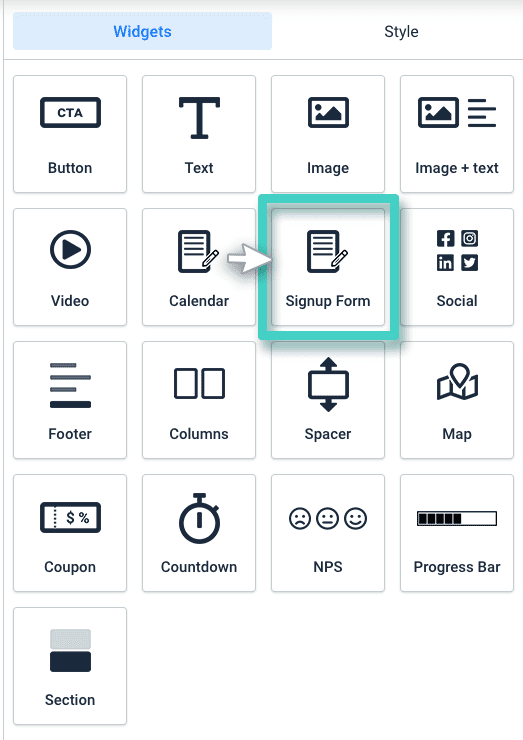
The blank area on the left is the work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as Widgets.
In order to add a signup form to your landing page, drag and drop the Signup widget to the work area (As highlighted in the screenshot below).

Step 3
Define the customer signup rules
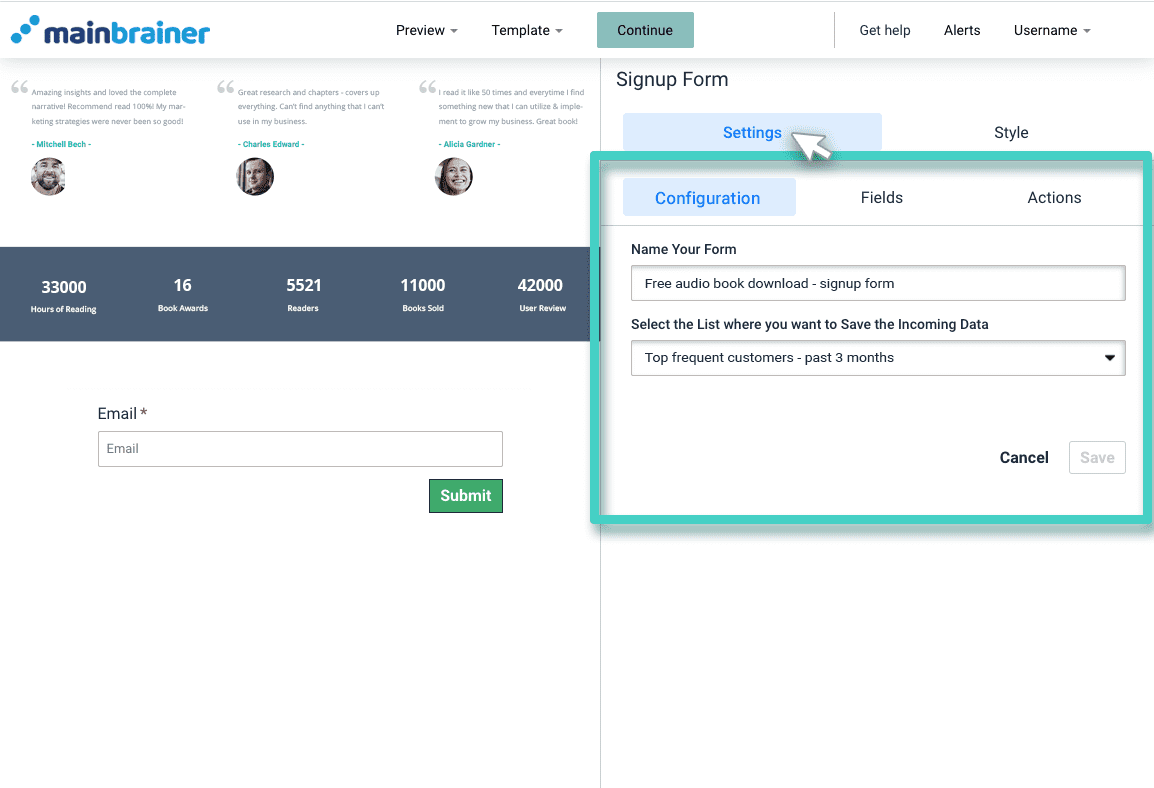
As you drop the Signup form widget into the work area, the widget settings are displayed on the right (as highlighted in the screenshot below).

Use the various options available under the Settings tab to define the customer signup rules. That is; the rules based on which you would like the customers who signup via this form to be added to the CRM.
Step 4
Style the Signup widget
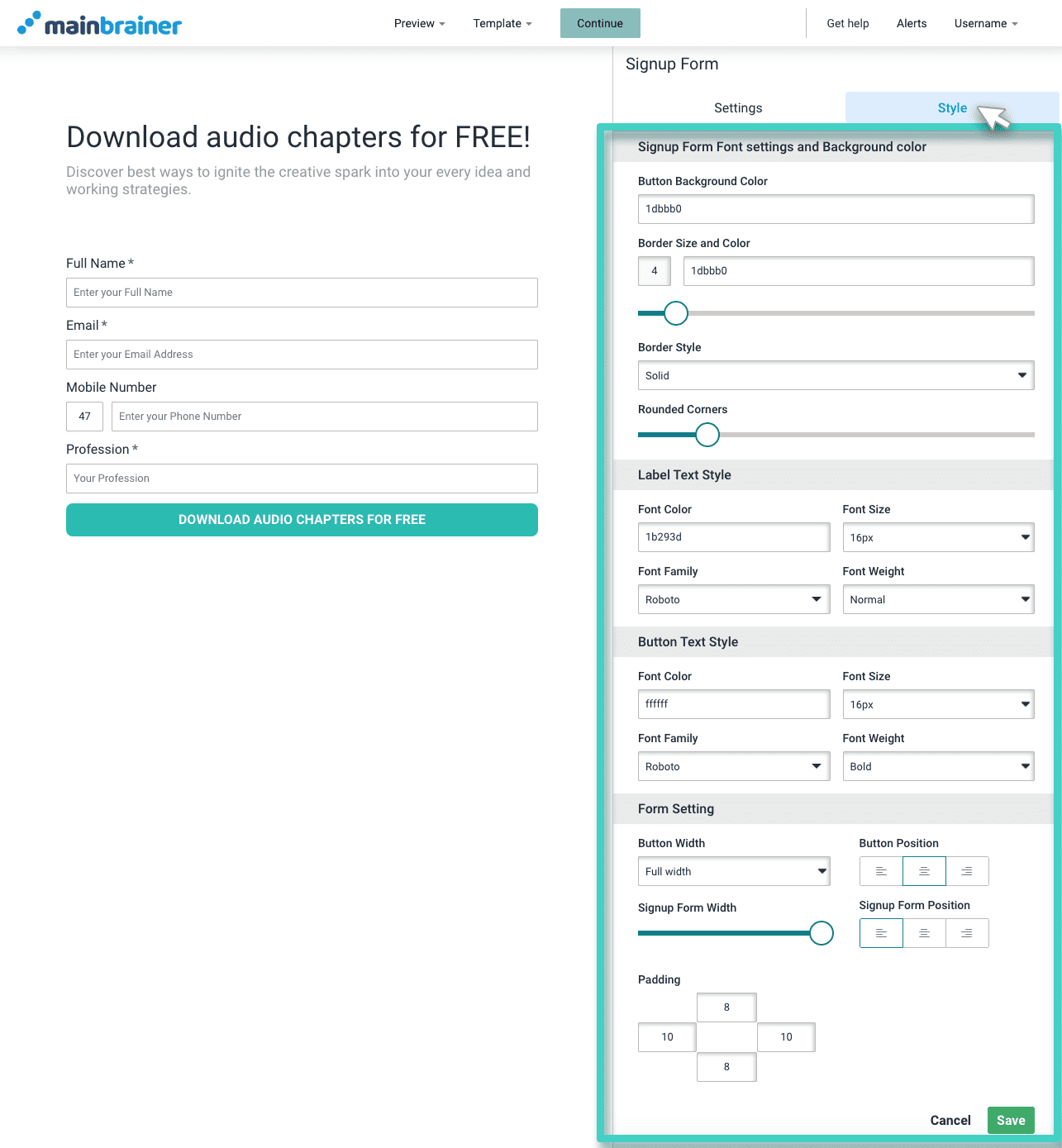
You can edit the appearance of your signup widget by using the options available under the Style tab (as highlighted in the screenshot below).

Herein, the different design options available are:
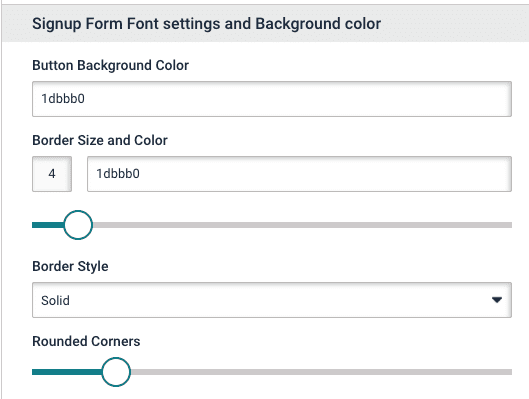
4.1 Signup Form Font settings and Background color

- Button Background Color to change the color of the Submit button background
- Border Size and Color to change the size and color of the button border (use the sizing bar to adjust the thickness of the border)
- Border Style to change the type of button border – solid, dotted, etc.,
- Rounded Corners sizing bar to add rounded corners to the button.
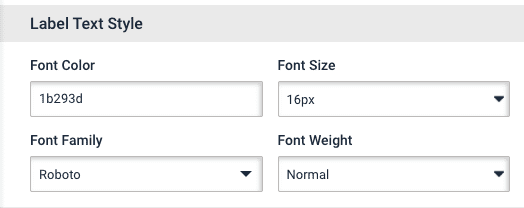
4.2 Label Text Style

Use the options available under the Label Text Style section to edit the font style, color, font family, and font-weight of the field labels.
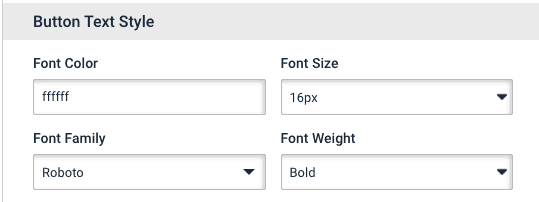
4.3 Button Text Style

Use the options available under the Button Text Style section to edit the font style, color, font family, and font-weight of the button text.
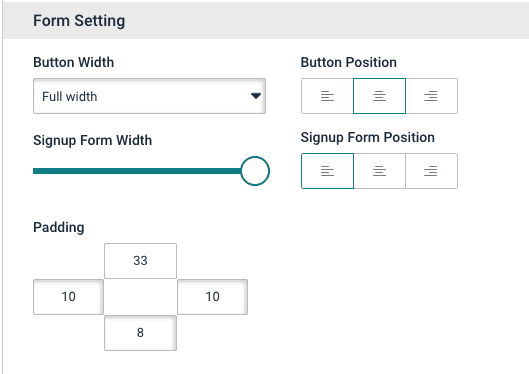
4.4 Form Setting

- Button Width to adjust the width of the button
- Button Position to change the alignment of the button in the design
- Signup Form Width to adjust the width of the signup form
- Signup Form Position to change the alignment of the form in the design
- Padding to enter the desired padding measurements. Padding refers to the gap between the text entered in the button and the button boundary.
Click Save and that’s it!
You have successfully added a Signup Form to your landing page!
Let’s proceed, and have a look at how to add social media profile links to a landing page using the Social Widget!
