The image widget helps you add images to your survey.
Using this widget, you can:
- Hyperlink the image to an external webpage.
- As an advanced feature, you can also add different images for the web and mobile for the same campaign. By doing so, you can design different viewing experiences for people who open the campaigns on mobile devices vis-à-vis the ones who open the campaign on the web.
How to use an Image widget in a survey?
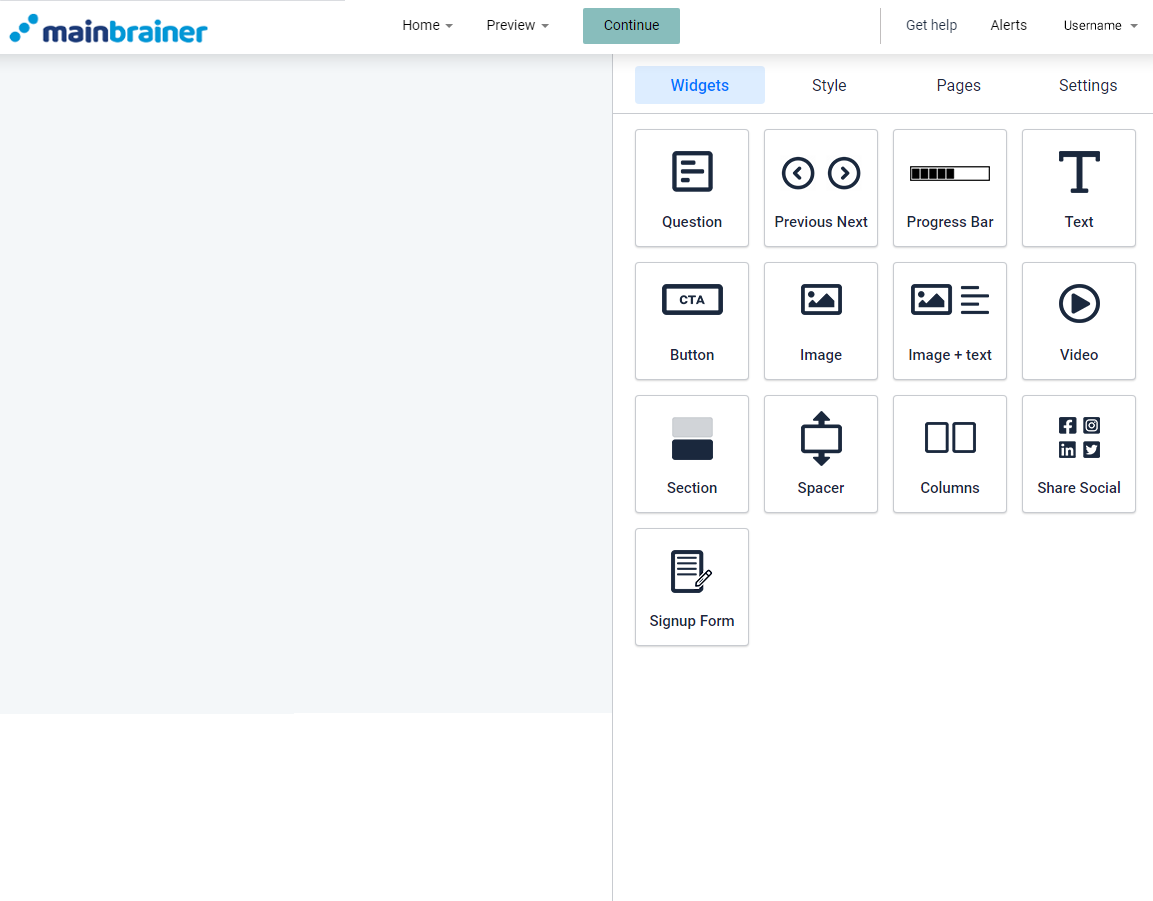
Step 1 – Navigate to the Survey Creator
Open the Survey Creator to start creating your survey.

Step 2 – Navigate to the Survey Creator
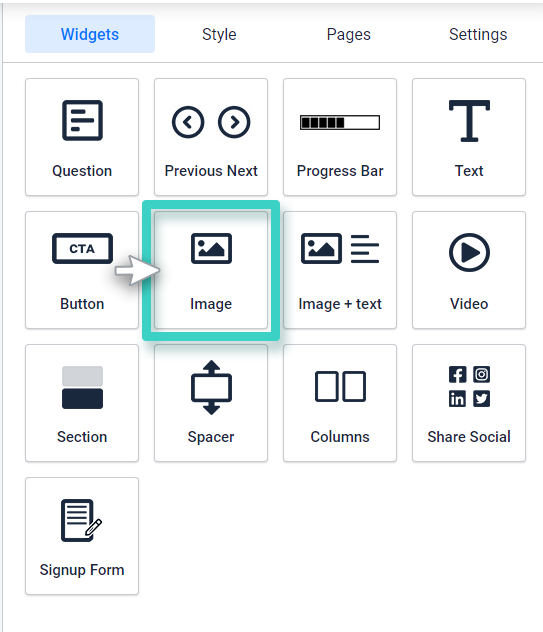
To add an image to your survey, drag and drop the Image widget to the work area.

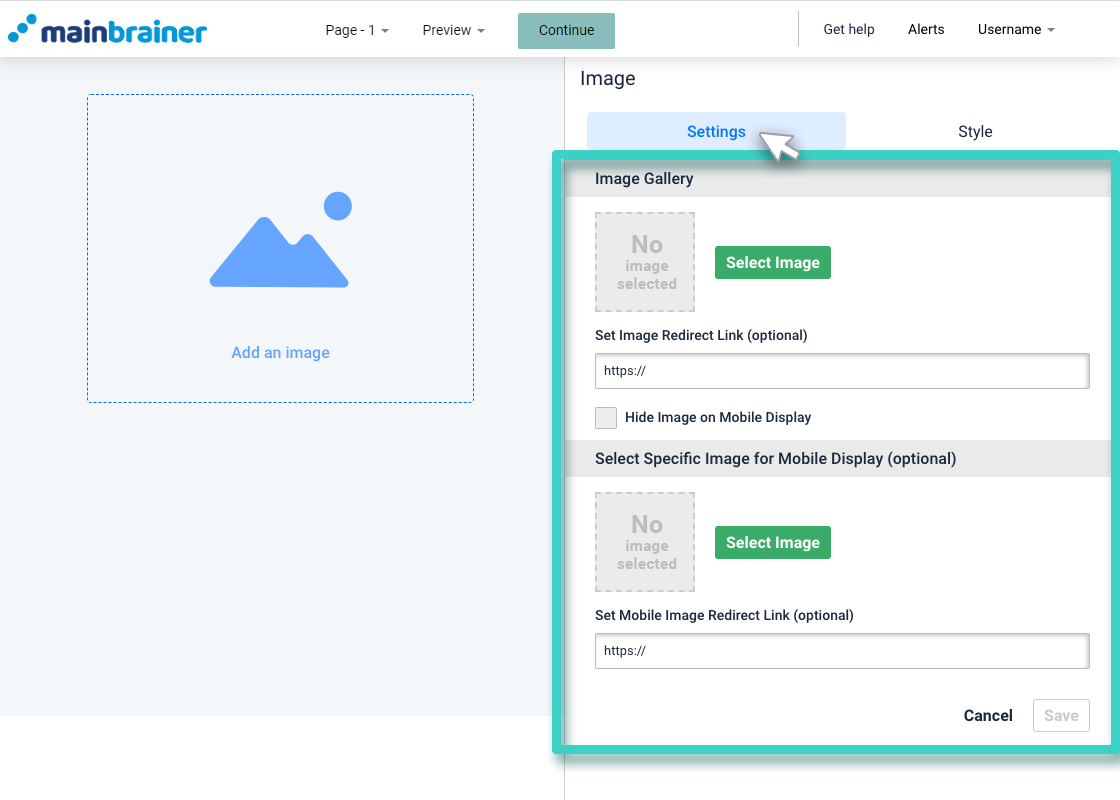
Step 3 – Upload the required image using the Image Settings
Once you drop the widget in the work area, you’ll see the widget settings on the right side.

You have the option of choosing different images for web and mobile views of your survey.
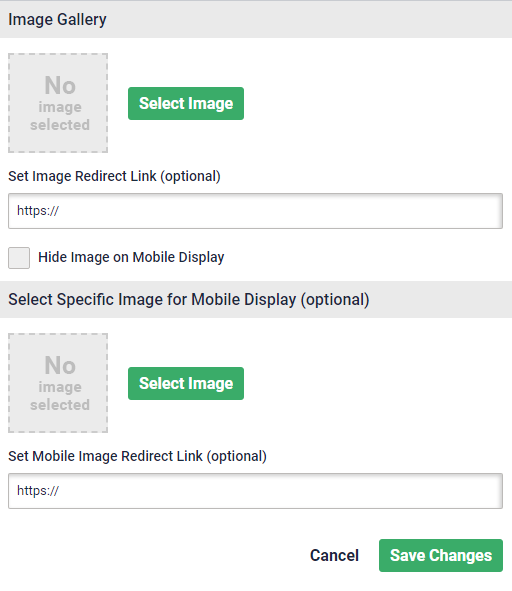
3.1 Image Gallery – Use this area to specify the image that you want to display when the survey is viewed on a web device.

For both these areas:
- Use the Select Image button to upload the required image; and
- Use the Set Image Redirect link field to specify the external URL to which you want to redirect the clicks on this image.
Note: To choose different images is optional. If you wish to display the same image in all viewing devices, only use the settings under the Image Gallery heading.
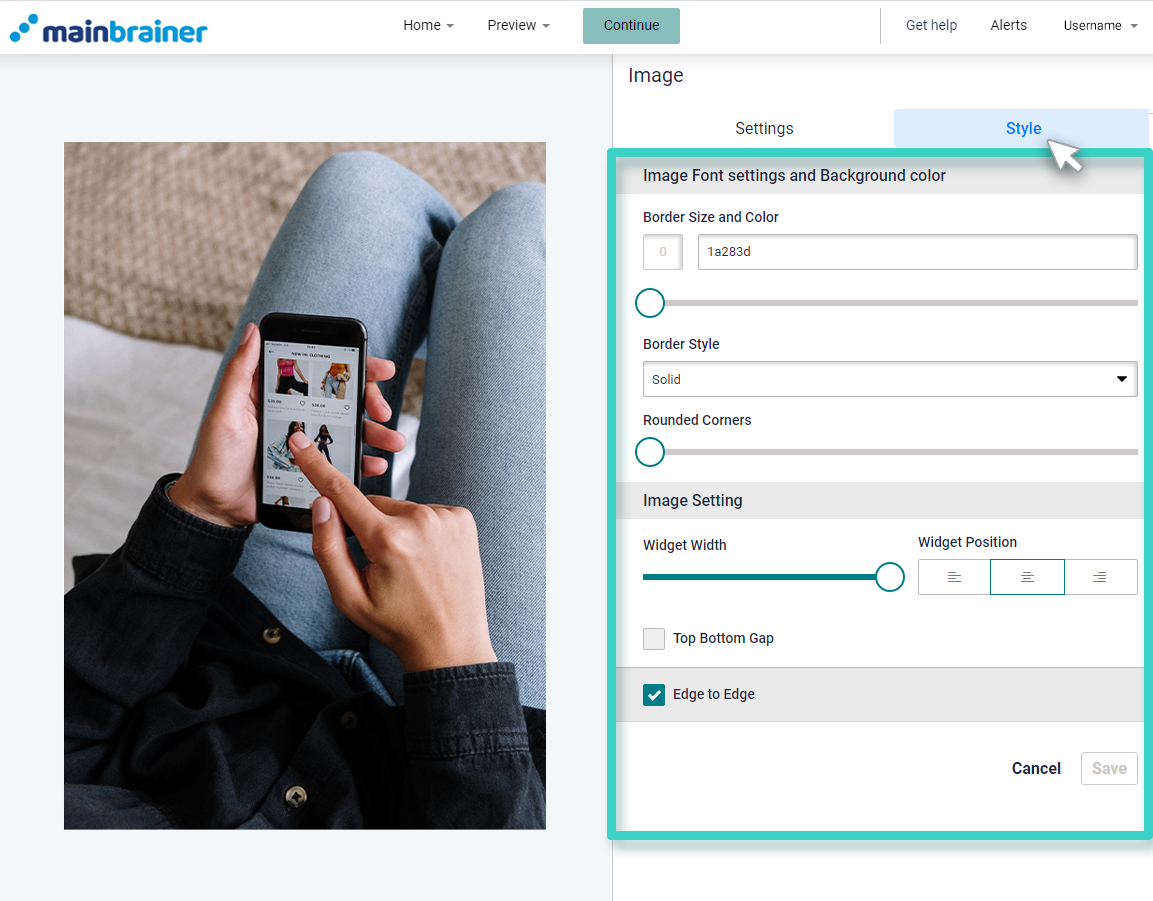
Step 4 – Style your image as per your design preferences.
You can edit the appearance of your image using the options available under the Style tab.

The different design options available are:
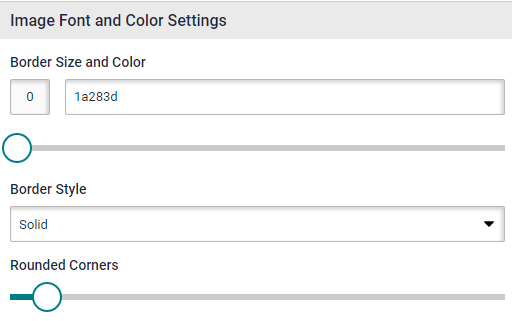
4.1 Image Font settings and Background color

- Border Size and Color to change the color of the image border (use the subsequent sizing bar to adjust the thickness of the border)
- Border Style to change the type of image border – solid, dotted, etc.,
- Rounded Corners – sizing bar to add rounded corners to the image.
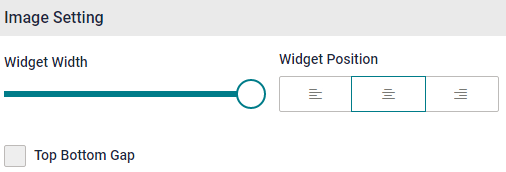
4.2 Image Setting

- Widget Width to adjust the width of the button
- Widget Position to change the alignment of the image in the design
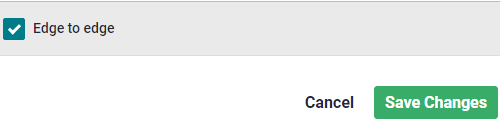
4.3 Edge to Edge checkbox

Select the Edge-to-Edge checkbox to fit the image to the width of the work area.
Click Save and that’s it!
You have successfully added an image to your survey!
