The Section widget helps you add distinct sections to your landing page. You can drop any number of widgets onto a section. You can then move and rearrange the section as a single unit. Also, when you duplicate a section, the section is duplicated as a whole, i.e., along with the inserted widgets.
For example, you can use the Section widget to create templates with predefined headers and footer sections. The content sections can then be added to the landing pages as per your design preferences.
How to use a Section Widget in a Landing Page
Step 1
Navigate to the landing page builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the landing page builder.
Step 2
Add a Section widget to your landing page
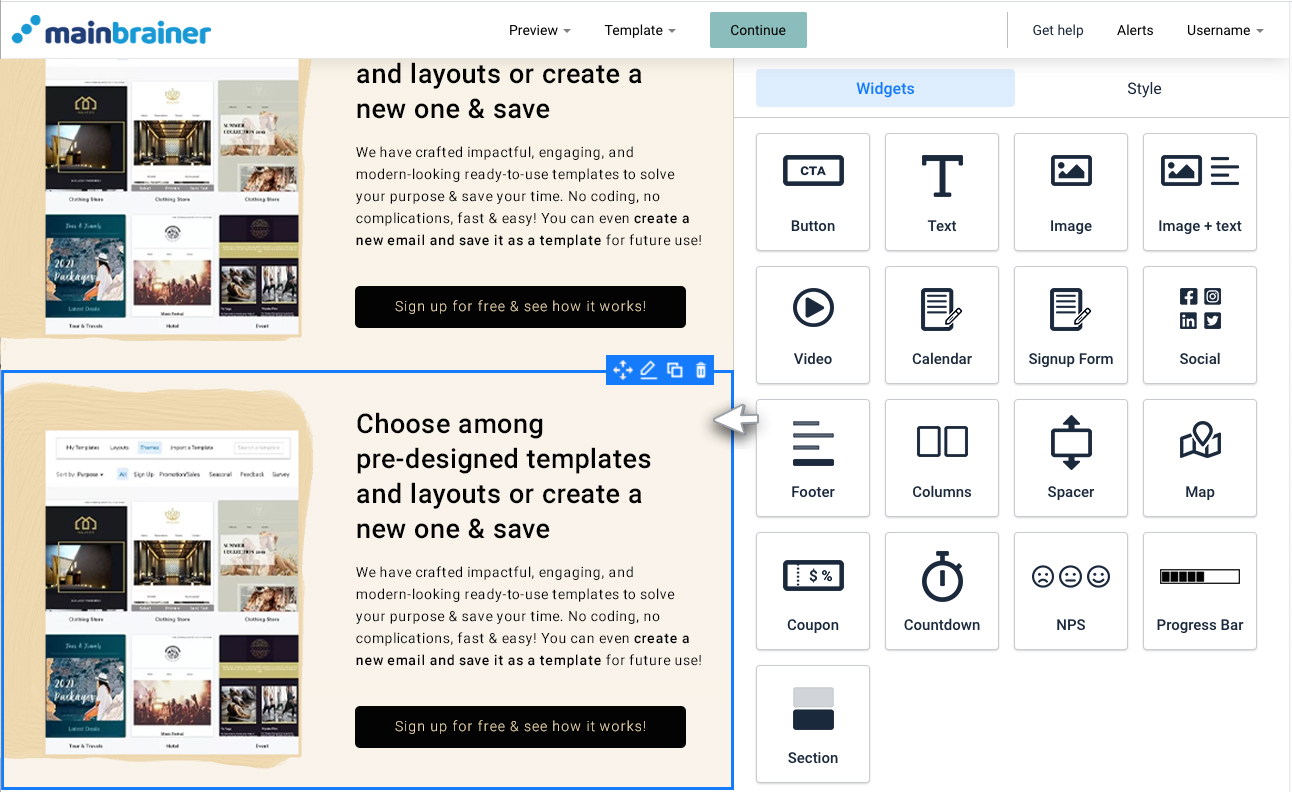
The area on the left is the Work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as Widgets.
In order to add a section to your landing page, drag and drop the Section widget to the work area.

Step 3
Design the space as required!
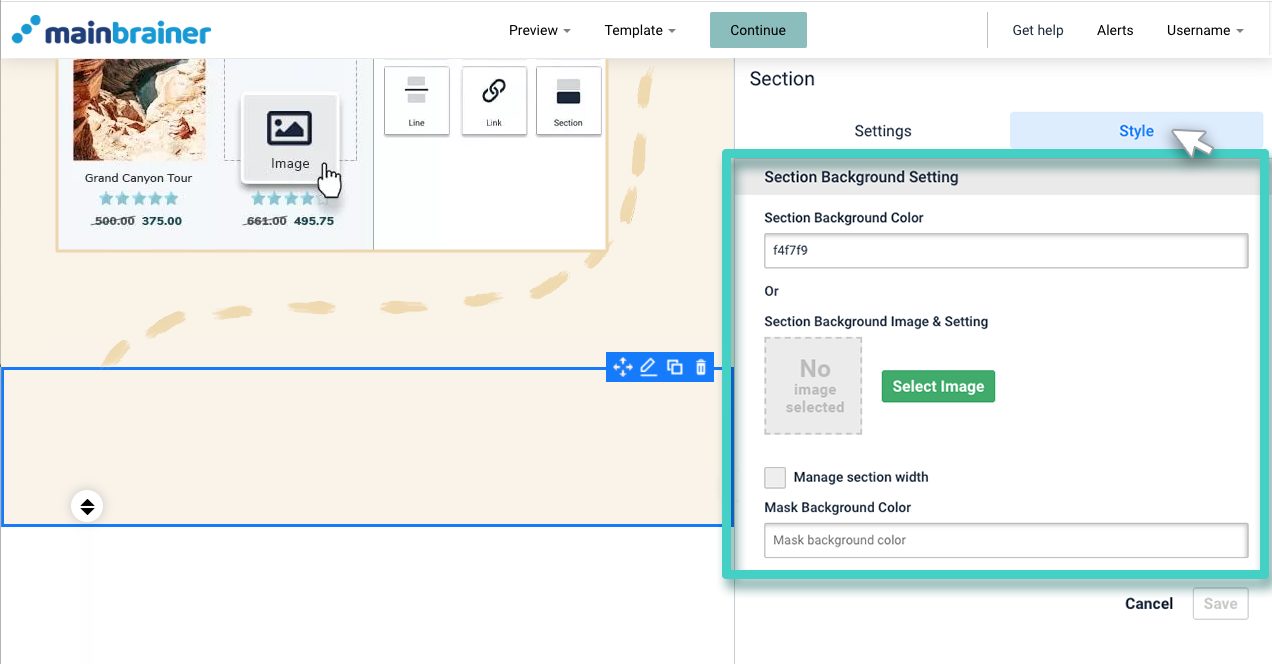
As you drop the button widget into the work area, the widget settings are displayed on the right under the Style tab (as highlighted in the screenshot below). Use this section to customize the section background and click Save.

Step 4
Add other functional elements to the section.
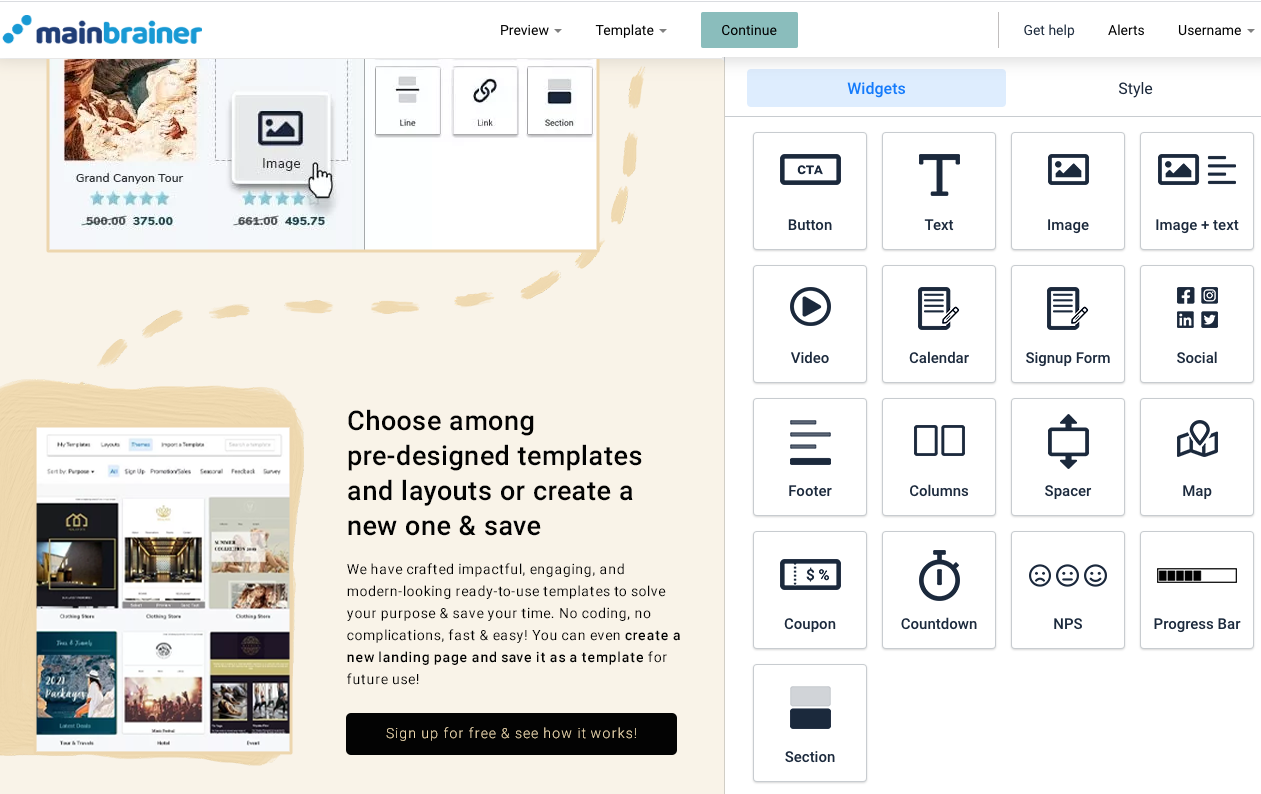
Drag and drop the widgets corresponding to the functional elements that you want to add to this section – a text/ button/ image, etc.
For example, in the campaign shown in the screenshot below, we first added a Column widget to divide the section into two columns. We then added an Image widget to the left column, and Text, and Button widgets to the right column.

And that’s it!
You have successfully added a content section to your landing page!
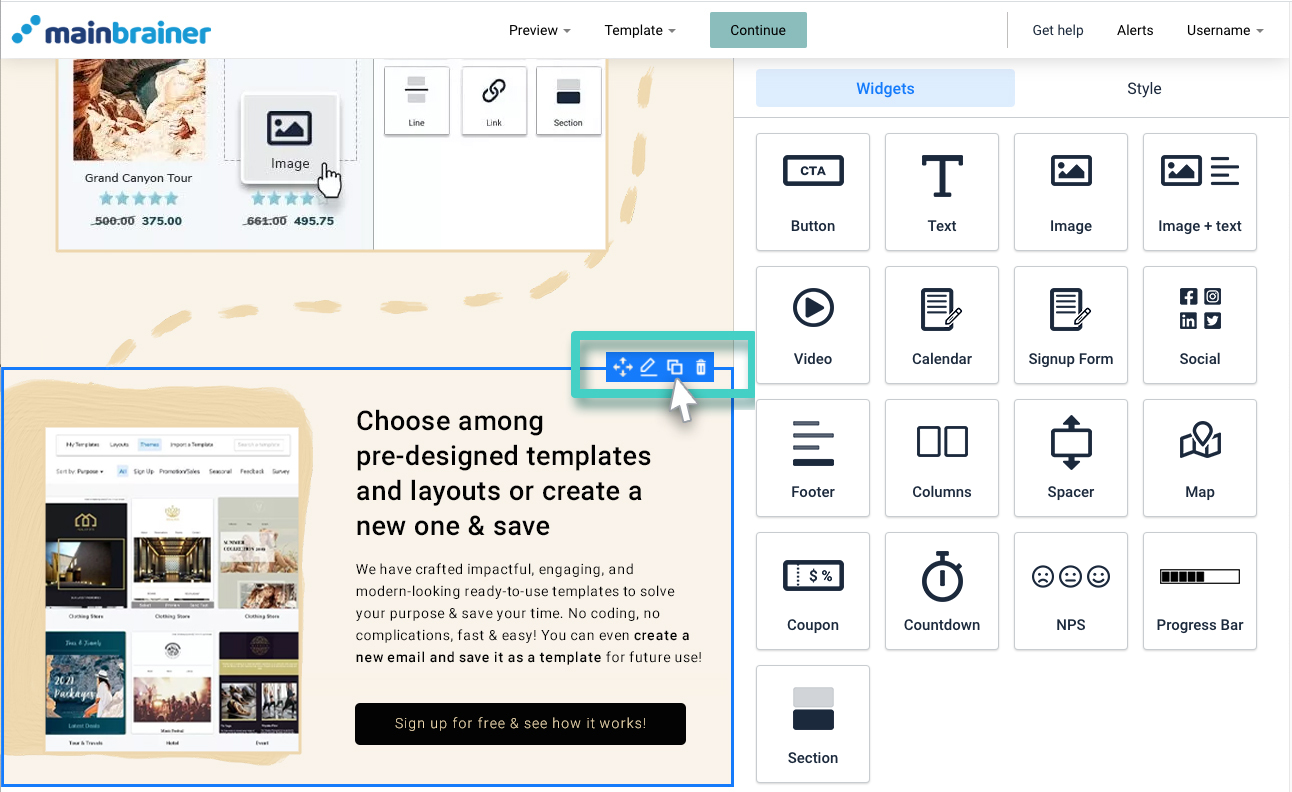
Note: As explained in the widget introduction, a section is a distinct content block in the Email that can be moved or copied as a whole.
For example, if you duplicate the Section widget (as highlighted in the screenshot below), a copy of the section will be created along with the widgets it contains:


Let’s proceed, and have a look at how to add a custom CTA button to a landing page using the Button Widget!
